Как управлять вниманием пользователя на сайте? Как подбирать правильные цвета для сайта? С помощью какого приложения узнать код цвета на сайте конкурента? Разбираем сегодня в статье.

- color-hex.com — определит какие цвета стоят рядом с вашим цветом
- thestocks.im — агрегатор мокапов, видео, фотографий, иконок, шрифтов.
- Eye Dropper — расширение для Google Chrome, которое позволяет с помощью пипетки узнать код любого цвета на любой странице в интернете.
- Adobe Color CC -подберёт цветовые сочетания. Adobe Color CC поможет, когда есть картинка, и вы хотите выгрузить её основные цвета. Программа определяет палитру из 5 доминирующих цветов изображения, которую можно сохранить и использовать в презентациях. Бесплатно.
- Colorzilla -расширение для Google Chrome и Mozilla Firefox, которое включает инструменты colour picker, eye-dropper, css gradient generator и palette browser. Достаточно навести пипеткой на нужный цвет на любом сайте и скопировать код.
-
ColorPick Eyedropper — расширение с пипеткой, работает аналогично предыдущего: наводите ей на понравившийся цвет и получаете его код. Для Chrome и Firefox.
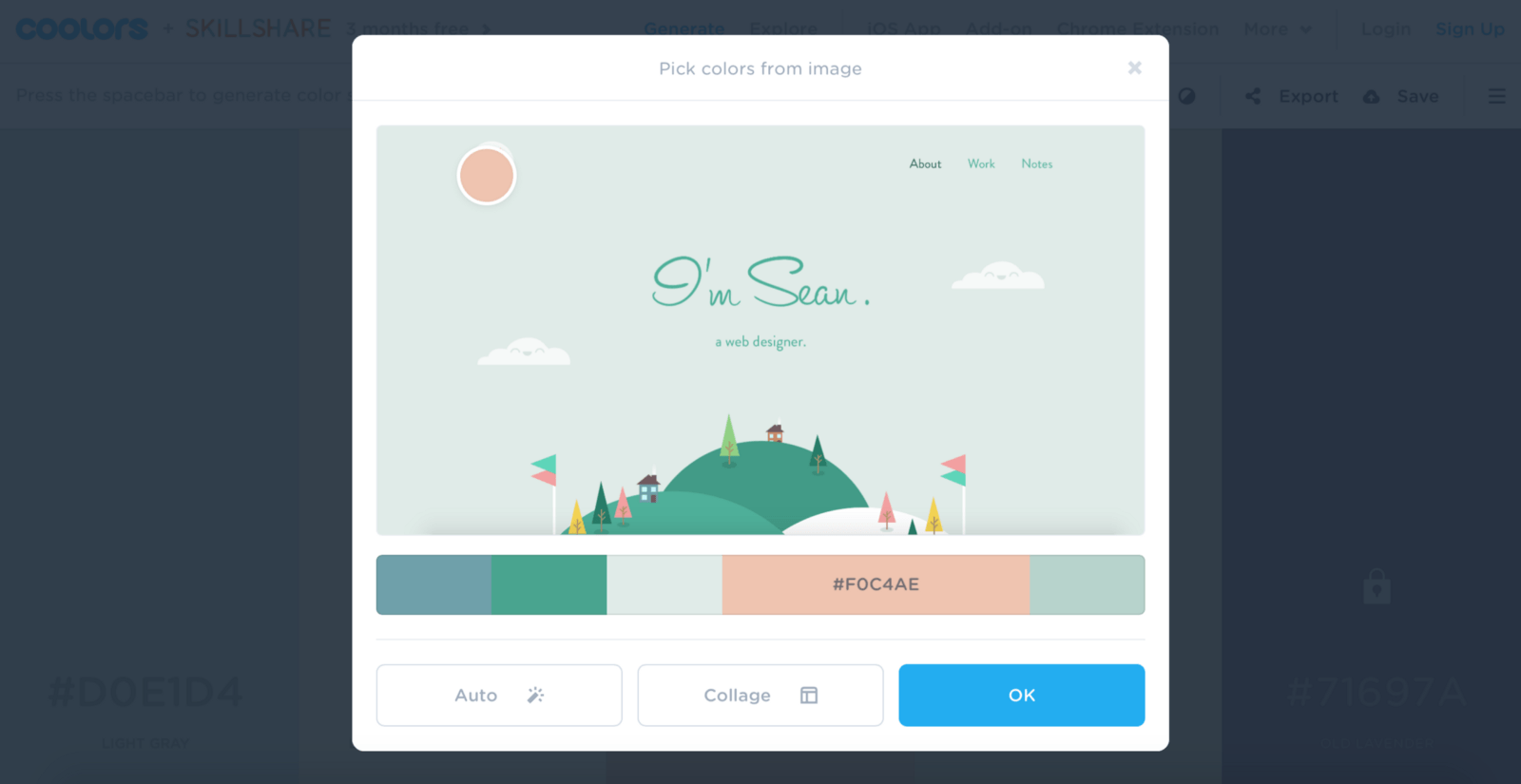
Загрузите картинку и сделайте из нее палетку.
- Coolors.co — ресурс с палитрами, которые можно создавать самим или заимствовать из коллекци
- Material Design Color Tool
- flatuicolors.com
- flatuicolorpicker.com
-
COLOURlovers — коммьюнити цветовых фанатов, которые делятся палитрами, цветами, фонами и графическими шаблонами. Здесь есть цветовые тренды из интерьеров, журналов, сайтов и даже уличной моды. В разделе «Browse» можно найти авторские цвета и палитры и скачать фоны для презентации.
-
Web Colour Data — сайт, на котором можно ввести URL нужного сайта и получить его цветовую палитру.
-
Color Extraction Lab и Color Palette Generator — извлекает цвета фотографий: достаточно загрузить изображение или вставить URL.
-
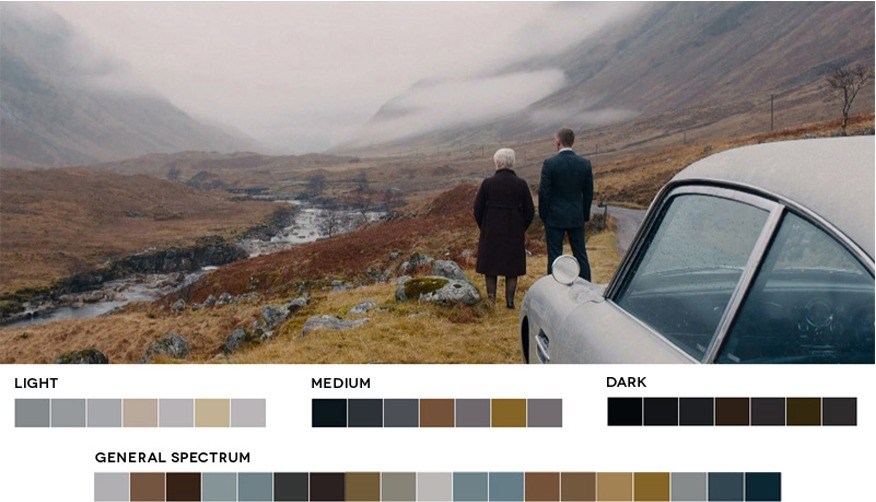
Movies In Color — подбирает цветовые палитры известных фильмов.
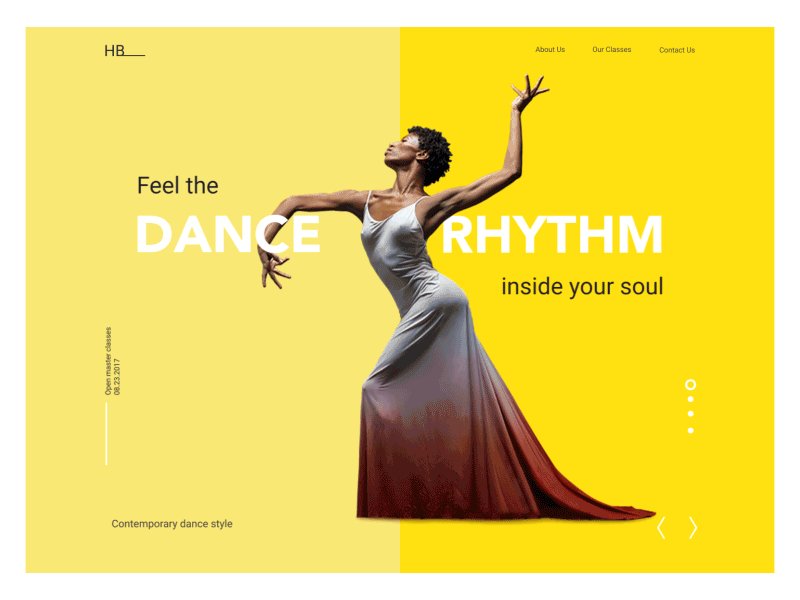
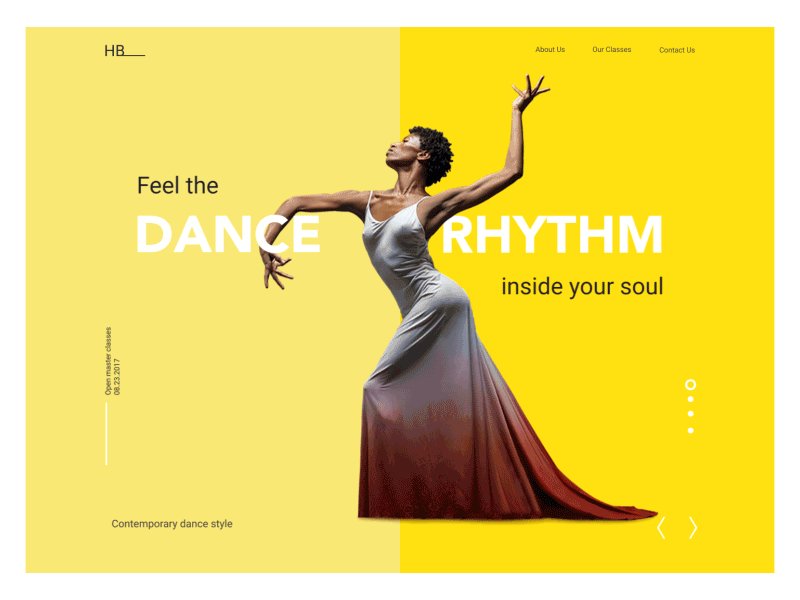
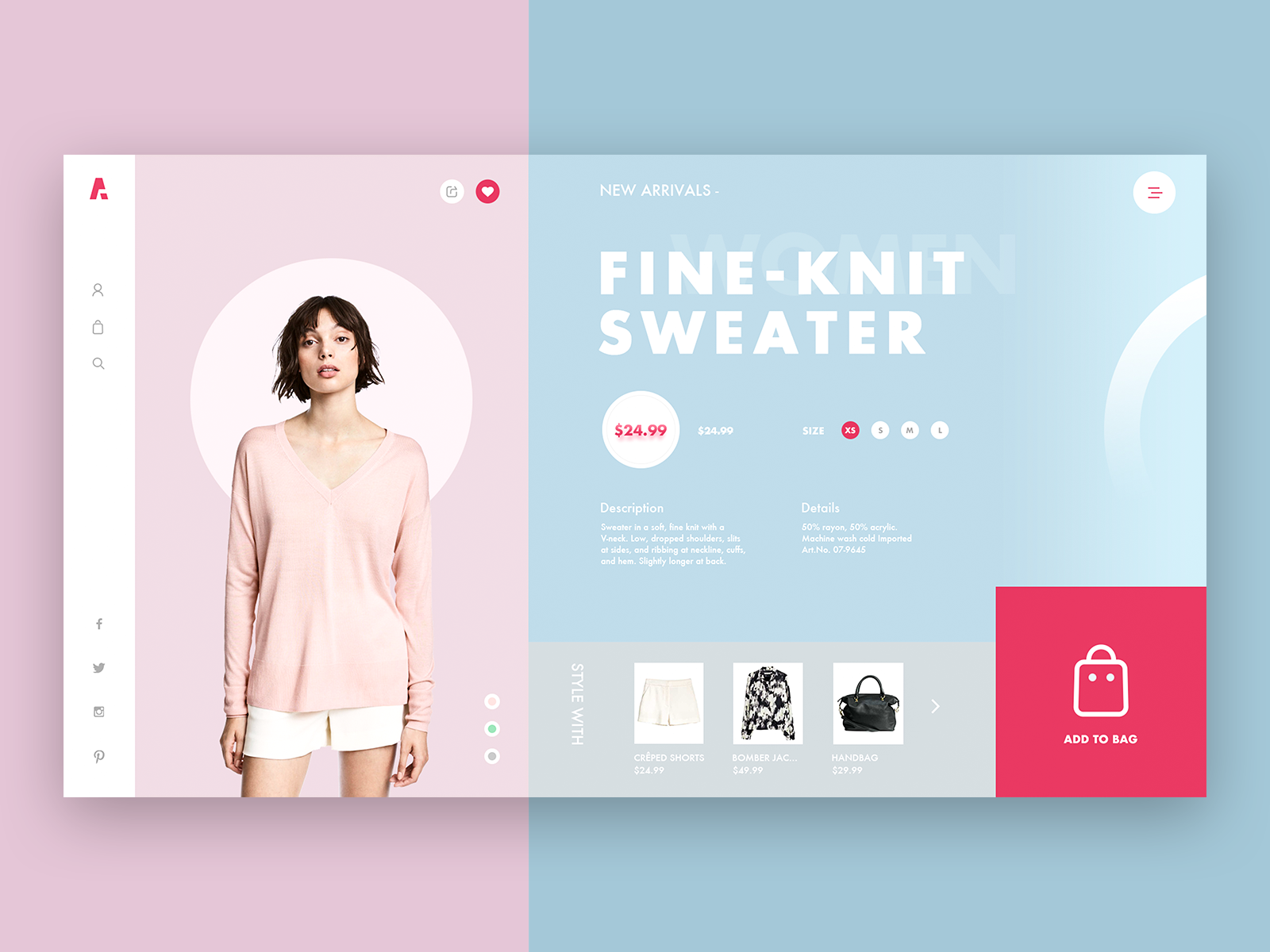
Нельзя судить книжку по обложке, а вот судить веб-сайт по его дизайну — точно можно. Люди обычно оценивают и судят о продуктах и веб-сайтах по их внешнему виду, еще до того, как смогут понять их функциональность и пользу.
При брендинге цвета имеют более прямые значения, чем в общем понимании. Их можно кратко описать в нескольких словах, так что вот список для вас:
- Черный. Надежный, утонченный и опытный. Используется для продвижения предметов роскоши.
- Белый. Простой, спокойный и чистый.
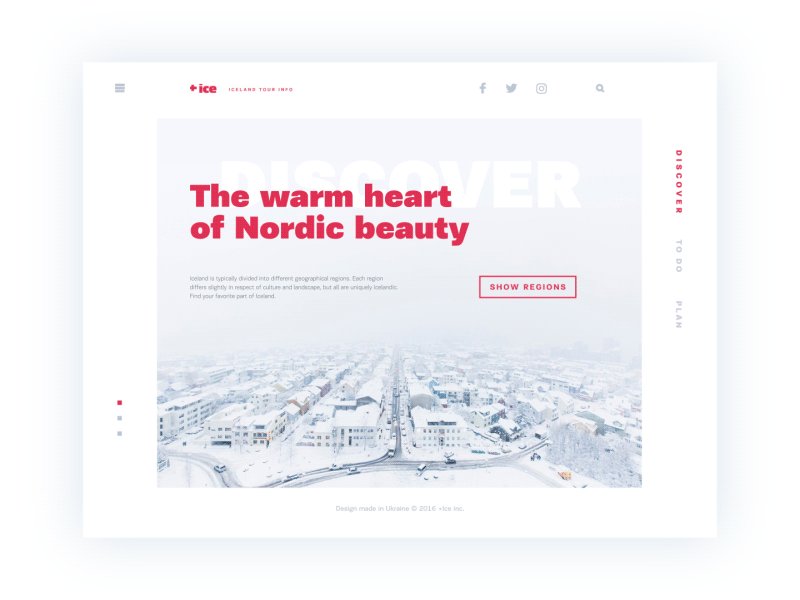
- Красный. Уверенность, молодость и власть. Нередко используется для тотальных распродаж.
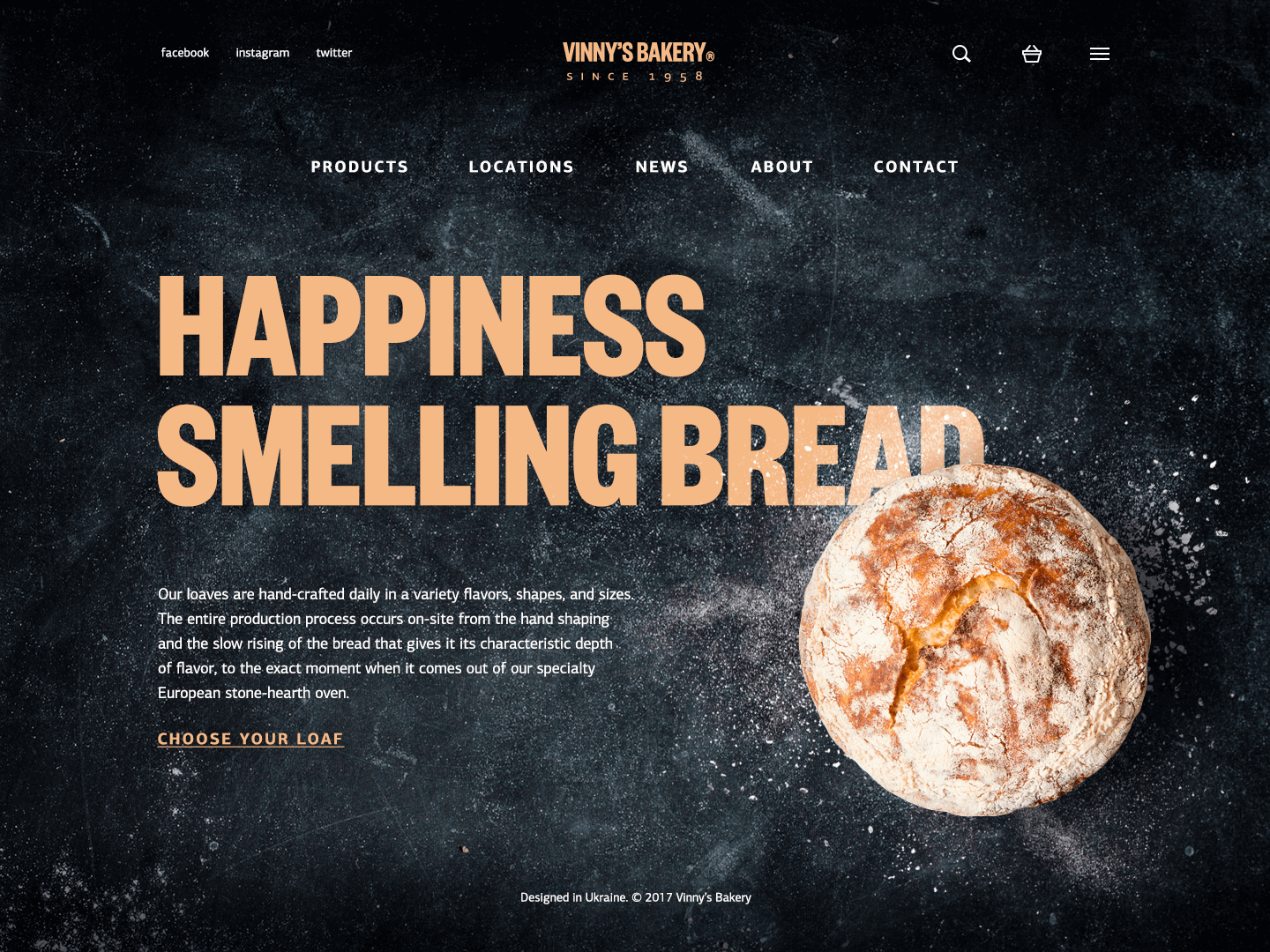
- Оранжевый. Дружелюбный, теплый и энергичный. Создает призыв к действию: регистрироваться, покупать или продавать.
- Желтый. Счастье, оптимизм и тепло. Обычно используется для привлечения внимания к витрине.
- Зеленый. Мир, рост и здоровье. В маркетинге применяется для расслабления.
- Синий. Доверие, безопасность и стабильность. Обычно используется для банков и бизнесов.
- Пурпурный/фиолетовый. Роскошный, креативный и мудрый. Обычно применяется в индустрии красоты и антивозрастных товаров.
- Розовый. Романтичный и женственный. Используется для продвижения товаров для женщин и молодых девушек.
Черный
Цвет имеет большое количество значений. Он ассоциируется с трагическими ситуациями. Все зависит от того, как вы его используете, и какие цвета идут с ним. Черные хорошо сочетаются с любым другим цветом, поэтому он идеально подходит для фона. Дизайнеры часто используют его для установки контрастов.
Белый
Цвет означает чистоту и невинность, а также целостность и ясность. Белый часто ассоциируется с чистым листом бумаги, побуждающим людей генерировать новые идеи. Однако слишком много белых может вызвать чувство изоляции и пустоты. В дизайне белый цвет обычно используется в качестве цвета фона, особенно для ресурсов, для которых читаемость является важной частью.

Красный
Цвет обычно ассоциируется со страстными, сильными или агрессивными чувствами. Он символизирует как хорошие, так и плохие состояния, включая любовь, уверенность, страсть и гнев. В дизайне использование красного цвета — эффективный способ привлечь внимание пользователей.
Оранжевый
Это энергичный и теплый цвет, вызывающий чувство волнения. Дизайнеры используют цвет, если им нужно мотивировать на действие.
Желтый
Это цвет счастья, который символизирует солнечный свет, радость и тепло. Желтый, как полагают, самый легкий цвет и он имеет один из самых сильных психологических значений. Пользователи, видящие желтые цвета в дизайне, могут почувствовать вдохновение и уверенность. Хотя, вы должны помнить, что слишком много желтого цвета может вызвать негативные реакции, такие как чувство тревоги или страха.
Зеленый
Его часто называют цветом природы, баланса и гармонии. Зеленый приносит успокаивающие и обновляющие чувства. Кроме того, это признак роста и неопытности. Он имеет больше положительной энергии, чем большинство других цветов, но иногда он ассоциируется с материализмом. Дизайн в зеленых тонах идеально подходит для продуктов, связанных с природой.
Синий
Цвет доверия. Он обычно показывает надежность, успокаивает.

Пурпурный
Долго ассоциировался с богатством, поскольку многие короли носили фиолетовые одежды, это полезно для представления некоторых роскошных продуктов. Это также цвет тайны и магии. Он смешивает энергию красного и синего, поэтому он имеет баланс сил и стабильности. Большая концентрация цвета может отвлечь внимание пользователей.
Розовый
Это цвет чувствительности и романтики. Розовый намного мягче красного, поэтому он создает чувство безусловной любви. Розовый очень сильно связан с женственностью, поэтому он может быть эффективным цветом, если целевой аудиторией являются в основном девушки.
Коричневый
Дизайнеры обычно используют коричневый цвет в качестве фона в различных оттенках, от очень светлого до глубокого. Это приносит ощущение тепла и комфорта. Кроме того, он может использоваться для демонстрации опыта и уверенности.

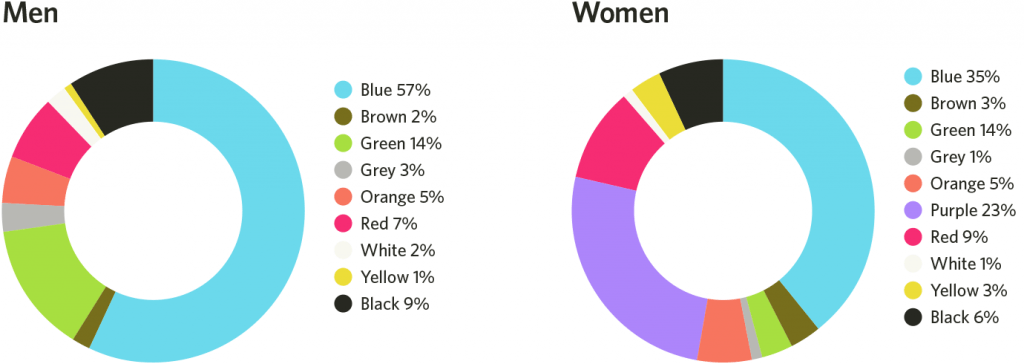
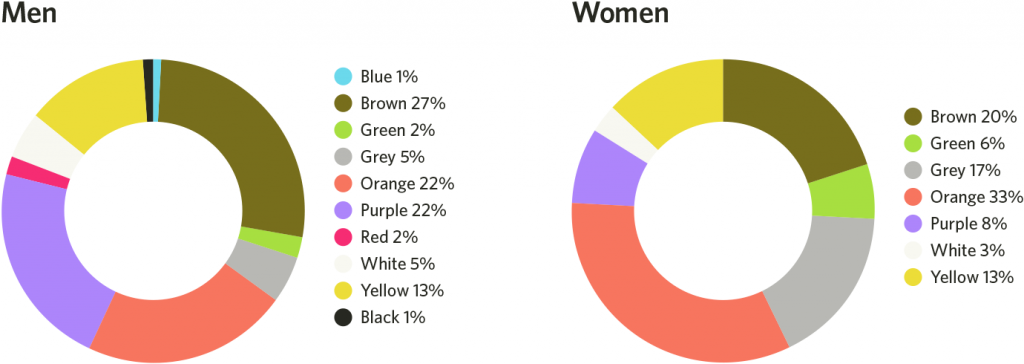
Исследование проводилось в Северной Америке.
Любимые цвета
Нелюбимые цвета


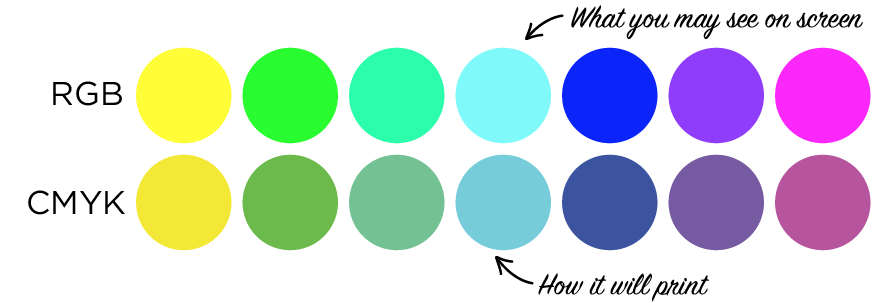
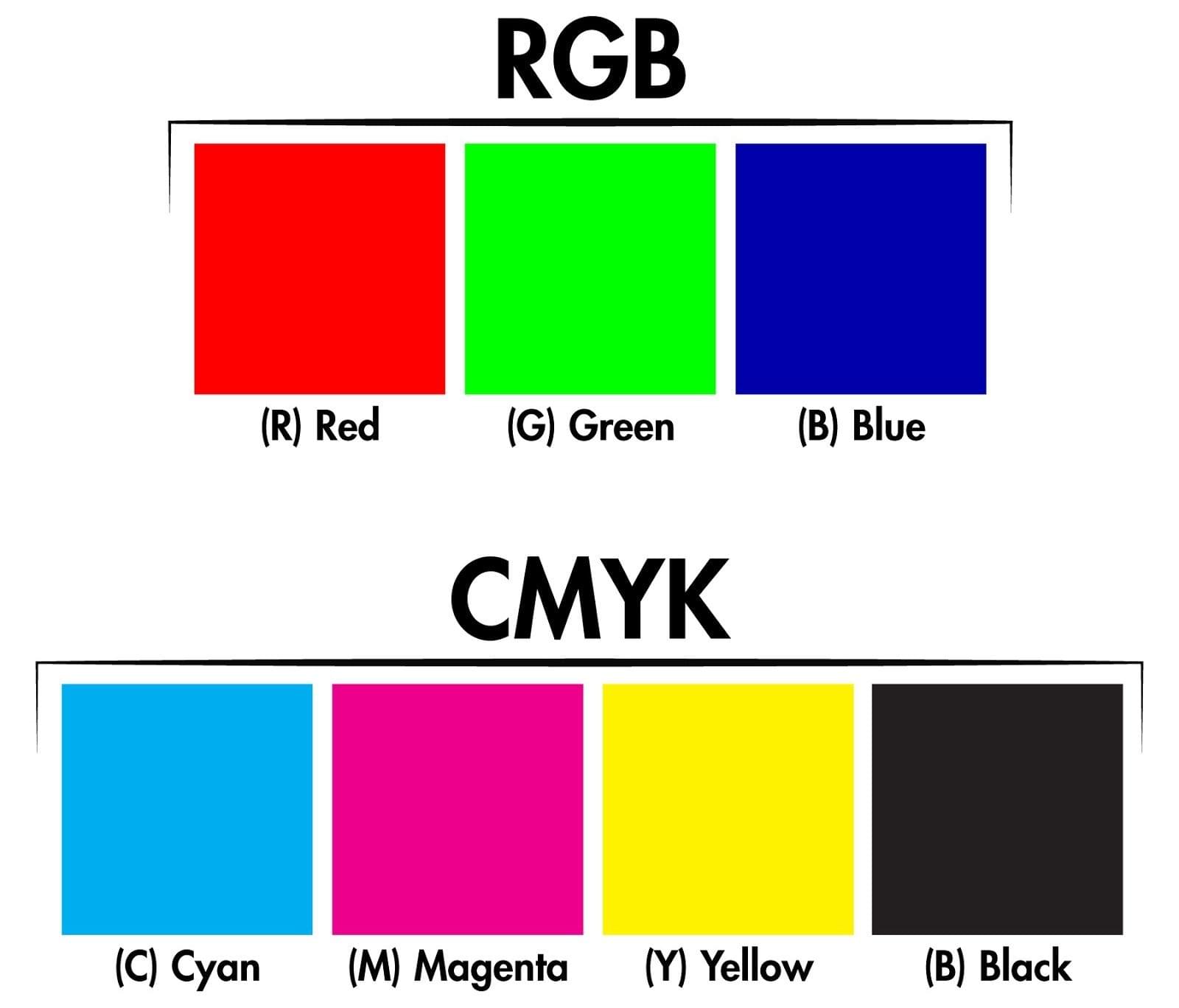
- CMYK: Cyan (синеватый), Magenta (красноватый), Yellow (желтый), и Key («ключевой» — черный). То есть эта модель состоит из трех основных цветов и черного, который позволяет создавать более темные оттенки. Используется в живописи и печати.
- RGB-модели: red, green, blue — красный, зеленый, синий. Используется в компьютерах, телевизорах и других электронных устройствах

Монохроматический
Он основан на одном цвете с различными оттенками. Монохроматическая палитра всегда является выигрышным выбором, так как трудно совершить ошибку и создать неприятную цветовую схему.
Аналогичные (Analogous Colors)
Чтобы создать аналогичную гармонию, используйте цвета, находящиеся рядом на цветовом круге.
Complementary
Дополнительной схемой является сочетание цветов, расположенных друг напротив друга на цветном колесе. Эта схема противоположна аналогичной и монохроматической, поскольку она направлена на достижение высокой контрастности. Например, оранжевую кнопку на синем фоне трудно пропустить в любом интерфейсе.
Расщепленные дополняющие цвета (Split-Complementary)
Эта схема работает аналогично предыдущей, но она использует больше цветов. Например, если вы выберете синий цвет, вам нужно взять два других, которые смежны с его противоположным цветом, обозначая желтый и красный. Контраст здесь менее резкий, чем в дополнительной схеме, но он позволяет использовать больше цветов.
Триада цветов (Triadic colors)
Когда дизайн требует большего количества цветов, вы можете попробовать триадическую схему. Он основан на трех отдельных цветах, лежащих на окружности цветового круга на одинаковом друг от друга расстоянии. Чтобы сохранить баланс с помощью этой схемы, рекомендуется использовать один цвет как доминирующий, другой — как акценты.
Tetradic/Double-Complementary
Цветовая схема тетради предназначена для опытных дизайнеров, так как она сложнее сбалансировать. Он использует четыре цвета от колеса, которые являются дополнительными парами. Если вы соединяете точки на выбранных цветах, они образуют прямоугольник. Схема сложная, но если вы все сделаете правильно, результаты могут быть ошеломляющими.
Behance
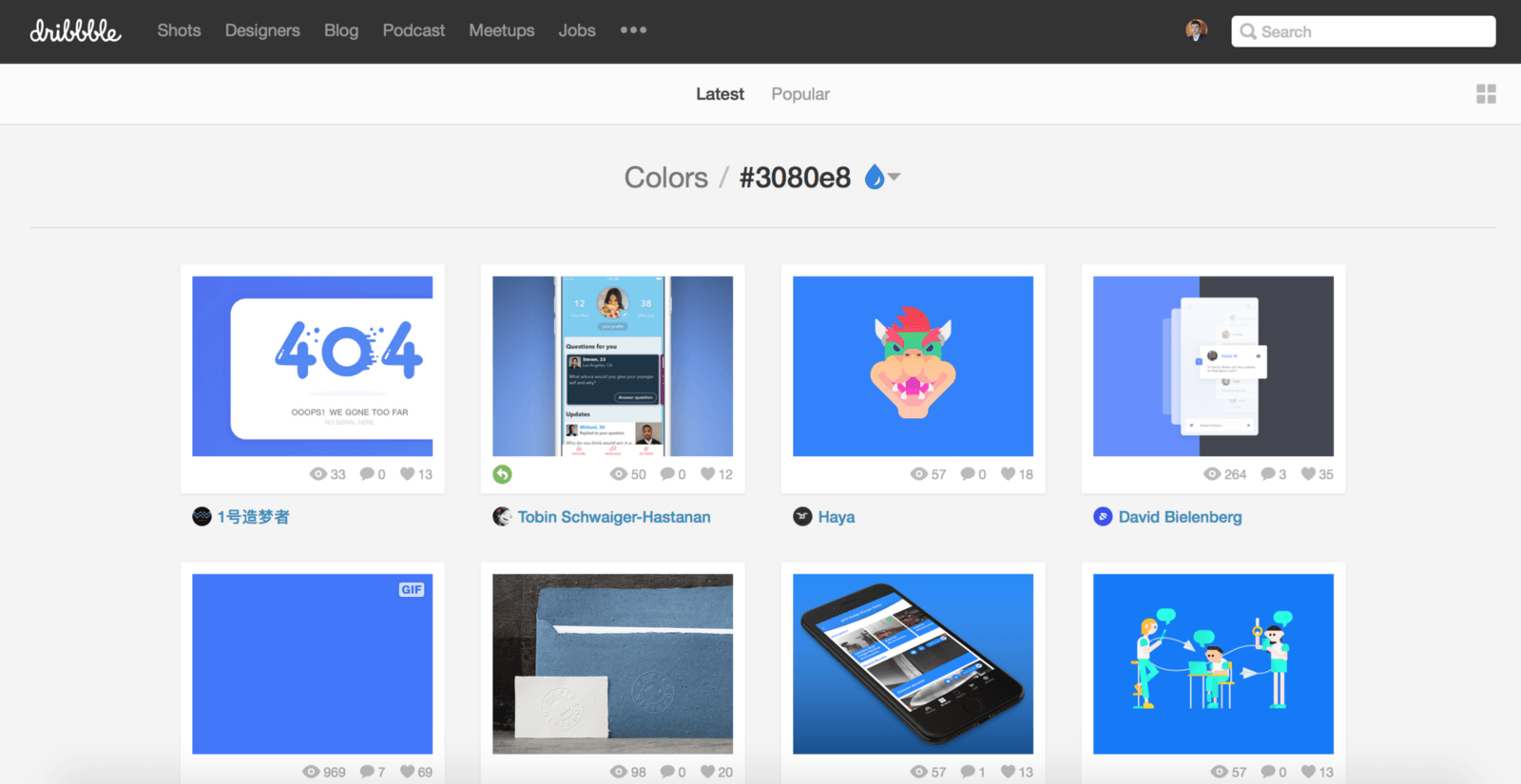
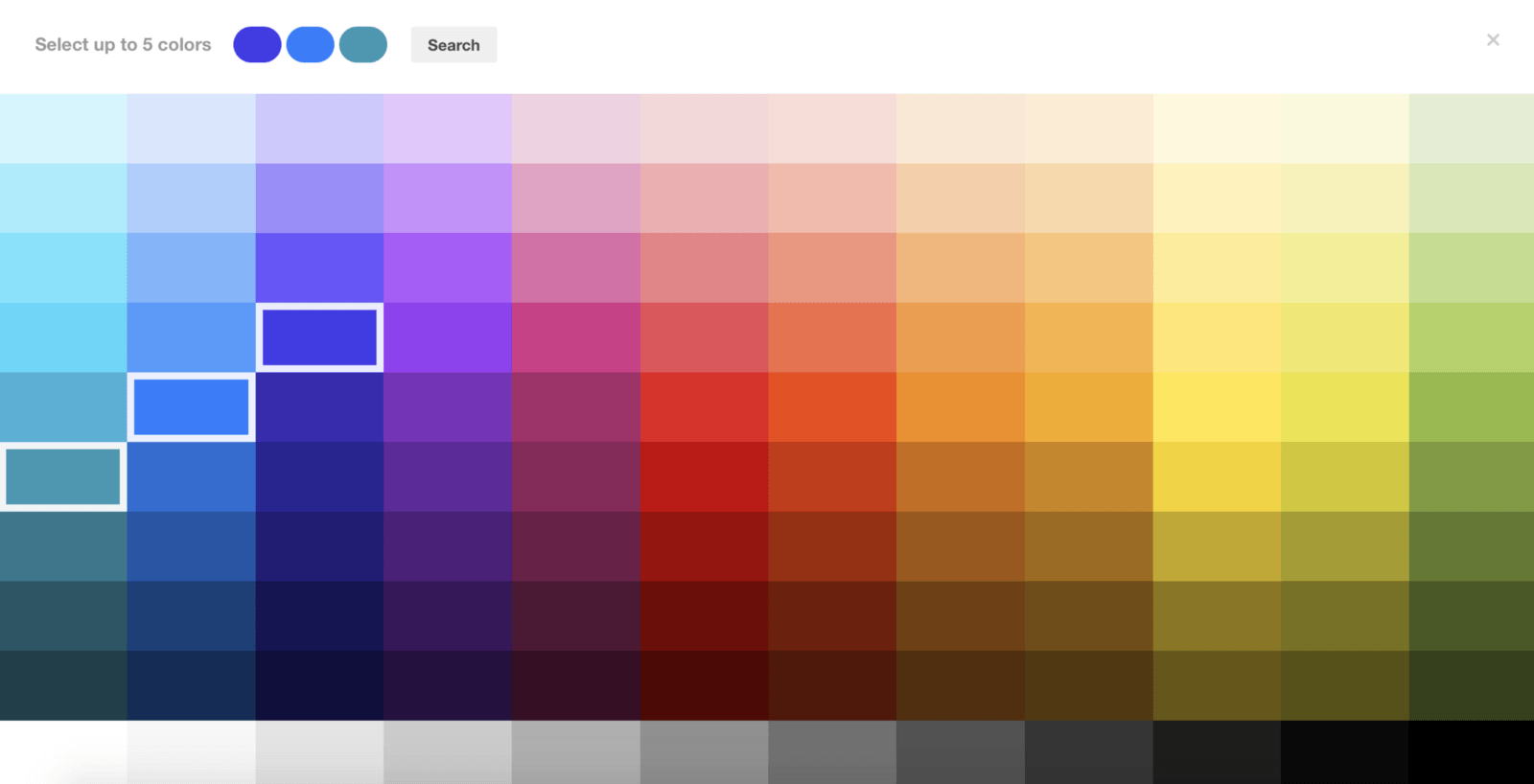
Dribbble Colors
Просто загрузите картинку и Color Hunter создаст на ее основе палитру. Это отличный способ достичь гармонии между изображениями и основными цветами сайта.
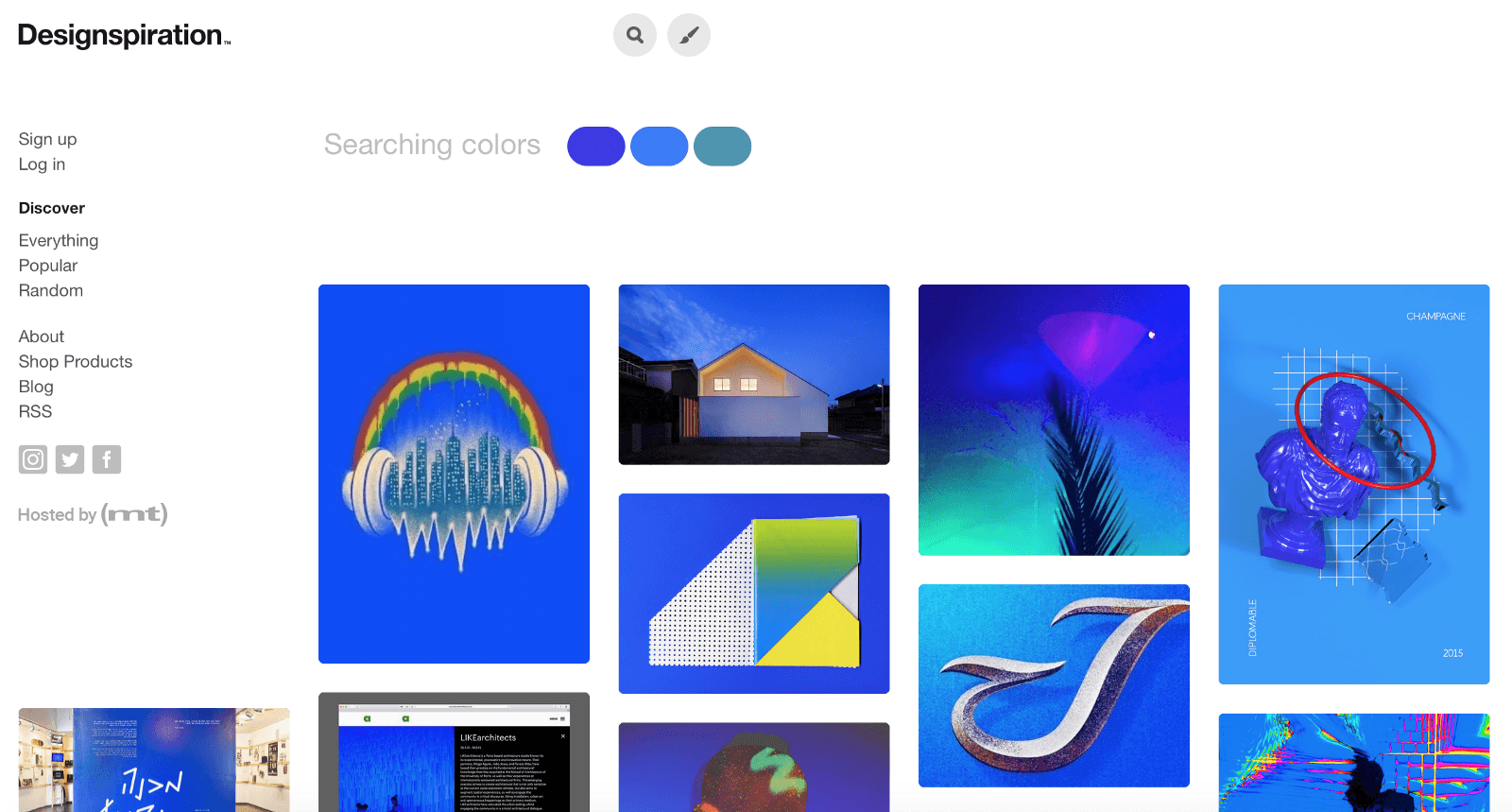
Designspiration
Можешь выбрать сразу 5 цветов и посмотреть, что нашлось в это цветовой палитре.
Color in Design: Influence on Users’ Actions
Digital colour mixing explained
The Psychology of Color in Marketing and Branding